
Project
ThirdSpace
Skills
UI/UX Design
IxD Design
Research
Branding
Deliverables
Style Tiles
Mockups
Prototype
Design System
Tools
Figma
Illustrator
Photoshop
After Effects

Overview
Refining After School Programs
ThirdSpace is a multi-sided platform serving program managers and students. On one side, program managers, agencies, and administrators can keep track of metrics and manage after school programs for students. On the other, students can view after school programs happening in their neighborhood they can sign up for that are free and low-cost.
My Role
In a team of 5 UI designers, our team focused on research and ideation all the way through high-fidelity mockups, prototyping, and usability testing.
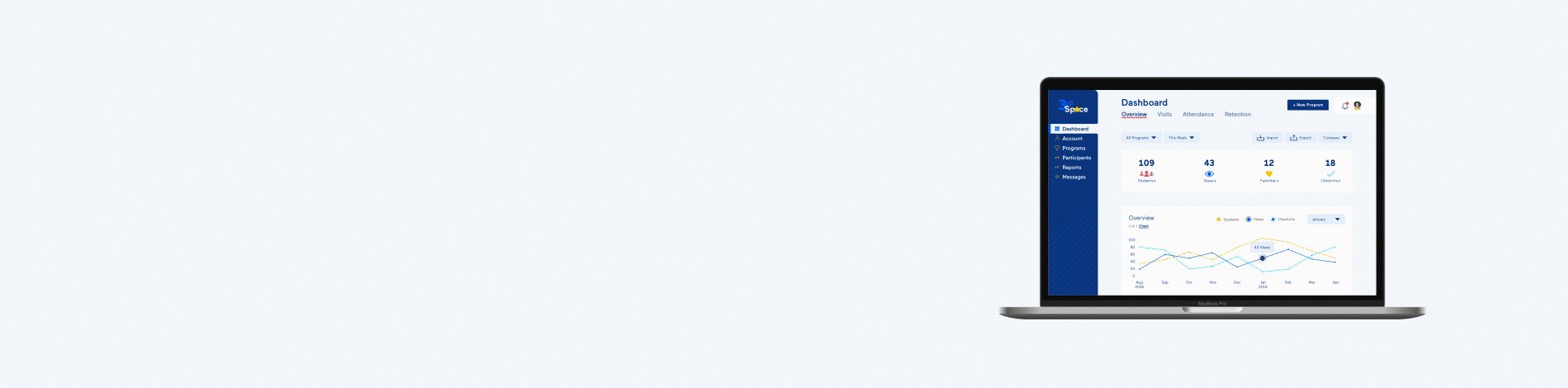
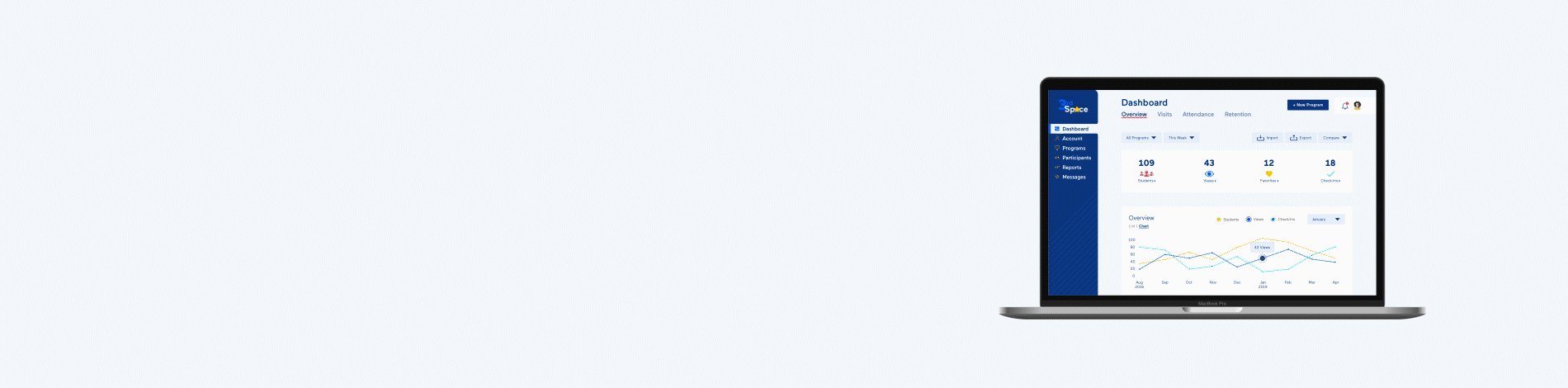
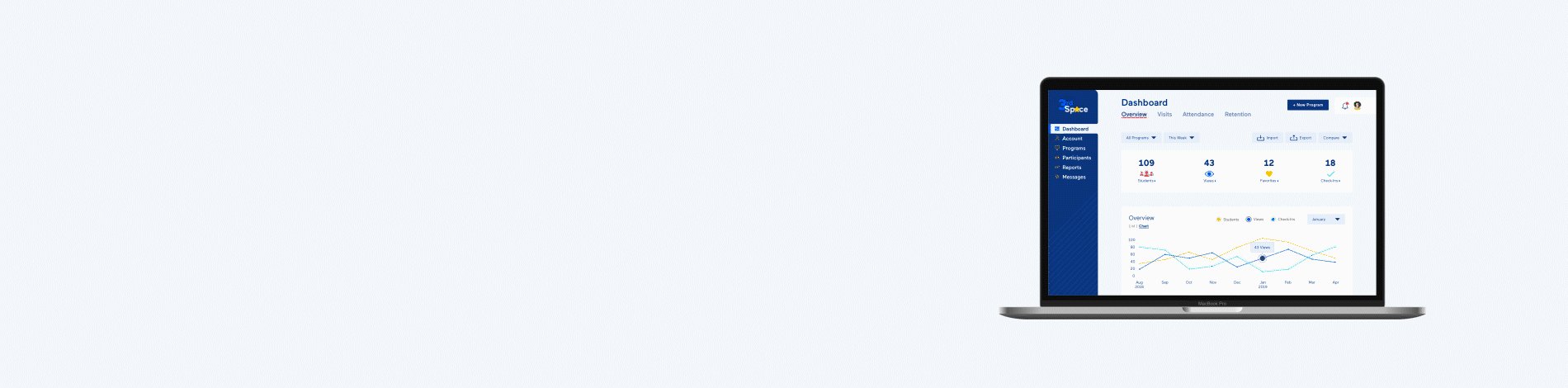
Final Design
Understanding the Problem
Convenience is Key
After school programs boost academic performance. They also promote social skills and physical health, all while providing students with a safe, structured environment. The stakeholder in this scenario wanted to capitalize on these benefits to connect students with after school programs in their communities.
Provided to us by the UX team was the problem statement:
Agencies need a tool to aid in recruitment, retention, and engagement for their programs because they want to maximize their time to enhance their agency-specific mission.
The Challenge
The brief asked to address the visual identity for the back-end portal of the platform that would be utilized by program managers and administrators to aid in the recruitment, retention, and engagement of students.
We kept in mind that while these screens would be for program managers, the client-facing portion of this application would also be targeting students and parents.
Evaluating the Landscape
We conducted domain research In order to understand where ThirdSpace stood in the after school program application landscape.
Platforms like CommunityPass, ASAP Registration, Simply Afterschool, and Schoolpass are among the leading business players in SaaS web platforms on the market for managing youth activities, classrooms, and student performance. Our research illustrated that the market for ThirdSpace was unsaturated since there was no other product exactly like it. There is currently no software that provides analytics to help users improve their business operations, or a way to have program administrators engage with students and parents like ThirdSpace would.
Assessing the Competition
Along with domain research, we also researched and analyzed visual competitors of ThirdSpace.
Successful direct competitors use strong organization and structure with data. The majority of competitors strive to be as intuitive, simple, and clear as possible. All competitors use a light theme. The majority of competitors’ designs have elements that look outdated.
Indirect competitors were more successful with making their design engaging and visually pleasing by the use of an accent color and dynamic photography or illustrations.
The competitive advantage for ThirdSpace lied in the area where we could design an app that would provide utility and efficiency to program managers and administrators, maintain a visually appealing interface, and develop an online community where program participants can interact with each other.
Setting a Standard
After gaining a better understanding of how ThirdSpace can stand out visually in its market, the team created a set of design principles that would be at the core of all of our design decisions:
Structure
ThirdSpace maintains structured layouts for a clear, professional experience.
Straightforward
ThirdSpace keeps things to the point to diminish frustration or wasted time while using the product.
Light-hearted
ThirdSpace makes its users feel positive and focused throughout their daily lives.
Inclusive
ThirdSpace makes sure all of its end users feel welcome within the community.
Exploring Visual Directions
To create potential visual directions, I focused on the principles of inclusiveness and light-heartedness.
Geometric In this style tile, I focused on cool color tones and geometric shapes that portray a more mature and trendy feel that would easily resonate with both youths and professionals.
Sleek Here, I designed a cleaner, lighter style that uses thin line strokes to organize the structure of this feel. Gradients paired with cool colors portray a stress-free tone.
Playful Finally, I used saturated primary colors that pop in organic shapes to cater to students, yet would not be obtrusive for administrators and organizers who would need an easy to digest platform.
My playful style concept was chosen out of these three. Overall, users felt this concept was fun and inviting. Even with the use of primary colors, users felt this style didn’t feel child-like, portraying a professional feel. Moving forward, I just had to keep in mind that the shapes and patterns were too prominent and distracting, so these elements needed to be toned down so that the data on the dashboard could easily stand out.
Refining the User Experience
Before jumping into high-fidelity designs, I evaluated the wireframes to determine areas of improvement.
Redesigning the ThirdSpace Dashboard, with the original (left) and my first iteration (right).
1. I included a “New Program” button to act as a quick link so that program managers can easily add a new program as soon they reach the initial dashboard screen. 2. As these cards were made to be clickable, they didn’t appear that way in the wireframe. Therefore, rather than having these categories in separate cards, I grouped them in a container, included icons, and a clear call to action. 3. I added a graph key and scale to ensure clarity for users viewing the graph. I also included a drop down where users can change the data based on what they’re interested in seeing.
Redesigning the Student Profile Screen, with the original (left) and my first iteration (right).
1. To better utilize the space in this container, I made the title of the card a drop down where the user can easily change the view of information in the card. 2. To better engage the user, I swapped the list pattern of information to separate cards with images.
Building, Testing, and Iterating
Testing Our Users
We conducted two rounds of desirability and usability testing with users who were professionals in fields, such as after school program management, event organization, education, or data analytics in order to validate if our solutions work well. We built prototypes in Invision, engaging with a total of 6 users for each test.
We asked testers to:
View the Overview for Program 1 from the Dashboard.
Navigate to the Total Check-ins screen.
Filter the list view on the Total Check-ins screen.
Navigate to Jane Doe’s Progress page to add instructor notes.
From the Participants page, click to view Jane Doe’s Student Profile.

User Insights
Dashboard Screen
Positive
1. The large numbers and icons stand out.
2. The colors feel balanced together in the graph.
Actionable
1. The line graph was confusing to understand.
2. The header felt a bit empty due to the unbalanced font sizes.
3. The organic shapes felt distracting.
Total Check-Ins Screen
Actionable
1. The bars in the graph could be readjusted to decrease the white space.
2. The light blue color blends with the background decreasing contrast.
3. Users wanted to see thumbnail images of the students.
4. There was too much empty space after the neighborhood column.
5. User’s would rather see the percentage in the graph instead of the key.
Student Profile Screen
Positive
1. Users liked that these activities looked like stickers.
2. Circular images were appealing to users.
3. Crisp photos blended well with the design.
Actionable
1. The logo felt like it only targeted pre-school and elementary kids.
2. Users didn’t understand what the calendar was for.
3. These icons felt cluttered and confusing. Consolidating them would feel cleaner.
4. Having the activity cards live horizontally could make them feel less busy.
5. The edit button seems repetitive.
Participants Screen
Actionable
1. Alternating row colors in the chart would make it easier to read.
2. There was a need to incorporate dates for the attendance.
3. Users wanted to have a search bar to quickly find students in the list.
4. The email column should have been bigger to see the full email.
5. Having the calendar here takes away space for the list.
After my team and I conducted tests for all of our designs, we used colored post-it notes to help organize and synthesize the results from our interviews. It allowed us to connect specific insights with overarching trends across all 6 interviews.
Calendar
Users didn’t understand the purpose of the calendar.
Profile Pictures
Users strongly preferred the use of profile pictures in the tables listing users to make it more visually appealing, informative, functional, and personal.
Graphs
The graphs need to be clearly labeled and simple to understand.
To Sum Up
While users felt the color choices were too elementary and had actionable feedback in regards to the usability of the design, they did feel the design felt clear, simple, and engaging. The design looked professional and well-balanced.
“I don’t like this graph at all. It’s hard to navigate.”
“Separation of the layout allows the data to stand out.”
“As an adult, I feel like this is made for a kid.”
Design Solution
I sought to refine the website to ensure clarity, functionality, and desirability across the site.
Final Insights
Dashboard Screen
Positive
1. The menu looks easy to navigate.
2. The program overview card is informative and adds a nice touch.
Actionable
1. It’s confusing that the secondary navigation doesn’t live right above the data overview categories since they’re related.
Total Check-Ins Screen
Positive
1. The filter menu looks modern and clean.
2. It’s easy to differentiate each line on the list by having alternating colors.
3. The graphs feel very clean and easy to read.
Actionable
1. It’s confusing that the secondary navigation doesn’t live right above the data overview categories since they’re related.
Total Views Screen
Positive
1. According to a user, the font and style of the logo is childish but in a good way.
2. The use of a round typeface is easy to read and child-friendly.
Actionable
1. It’s not clear that the average time relates to the amount of time users spend viewing a program page.
Student Profile Screen
Positive
1. The calendar now makes sense.
2. The gradient over the carousel made it easy to understand that there are more options to go through.
3. The 'coming up!' is eye-catching, letting users know the app is being constantly updated.
Actionable
1. The activity cards having headers that are different colors makes it seem like they’re in a hover state.
2. If a student has a large number of activities and more were shown in the list, it could be overwhelming or confusing.
To Sum Up
Overall, this iteration was bright, bold, fun and had very strong visuals. Drop shadows across the site felt clean and modern. The color combinations worked well for the most part. Users felt like a lot was going on, but in a good way.
The Impact
With my design direction, the stakeholders have a professional looking web application that is easy to use and highlights important data clearly for its users. Engagement with students will be seamless through the structure and functionality of the application.
Next Steps
While the delivered solution is a viable and successful direction for the ThirdSpace web application, there are a few key aspects of the app I’d revise with additional time.
Dashboard Screen
I would consider bringing the secondary navigation at the top of the page down, to live above the data cards located in the middle of the screen because they are directly related to each other.
Student Profile Screen
I would reformat the positioning of the activity cards to avoid potential clutter for when a student may have more than four activities in their agenda.
What I Learned
Over the course of six weeks while working to create ThirdSpace, I grew immeasurably. This project challenged me to separate myself from the user and taught me how to really grasp what users were asking and the challenges they were having while testing the first iteration. It also illustrated the value of research as both an empathy and knowledge building tool.
I was rattled after testing my first iteration and receiving such actionable feedback about the colors and elements I used. I failed at making sure I was designing for inclusivity across all target users. Having to make such drastic design changes from the first design iteration to the second, I knew I couldn’t attach myself to my design if at the end of the day, what I do should always benefit the user. Thankfully, I was able to successfully design a product that ultimately did just that.
Other Work






































